If you're using Wix ADI (the platform's most simple editor), chances are you've gone in guns blazing and ready to finish out your simple site. Don't blaze too fast, or you might miss this.
That said, today we came across an issue to help a client with something completely different and we stumbled upon this issue. But we want to leave you with our best piece of advice first:
Always check mobile view on every page of your Wix website to look for weird problems and huge white spaces at the bottom.
Step 1
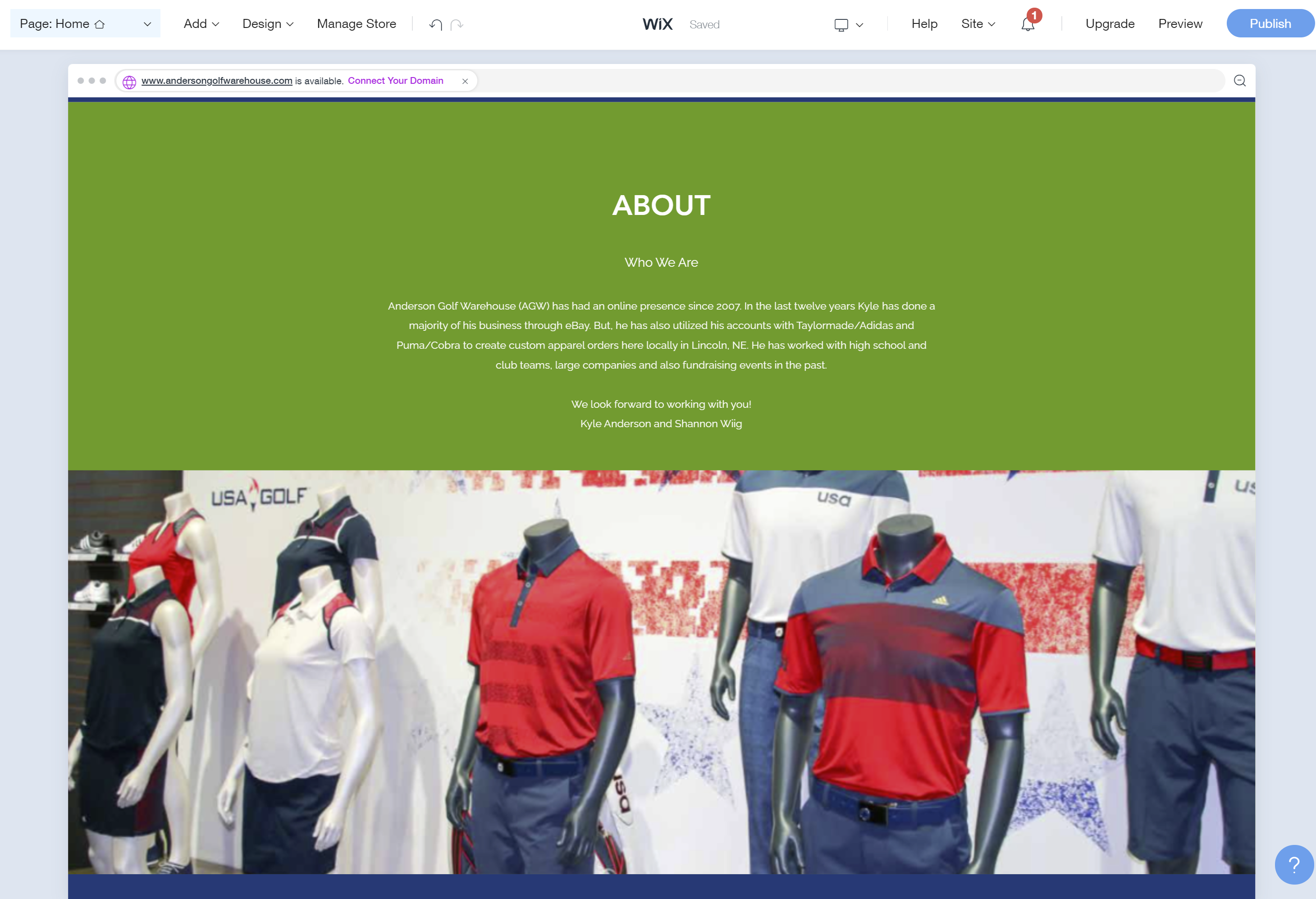
Login to your dashboard and go to your editor. Below, we've got the home page view that looks pretty normal. Let's check out mobile.

Step 2
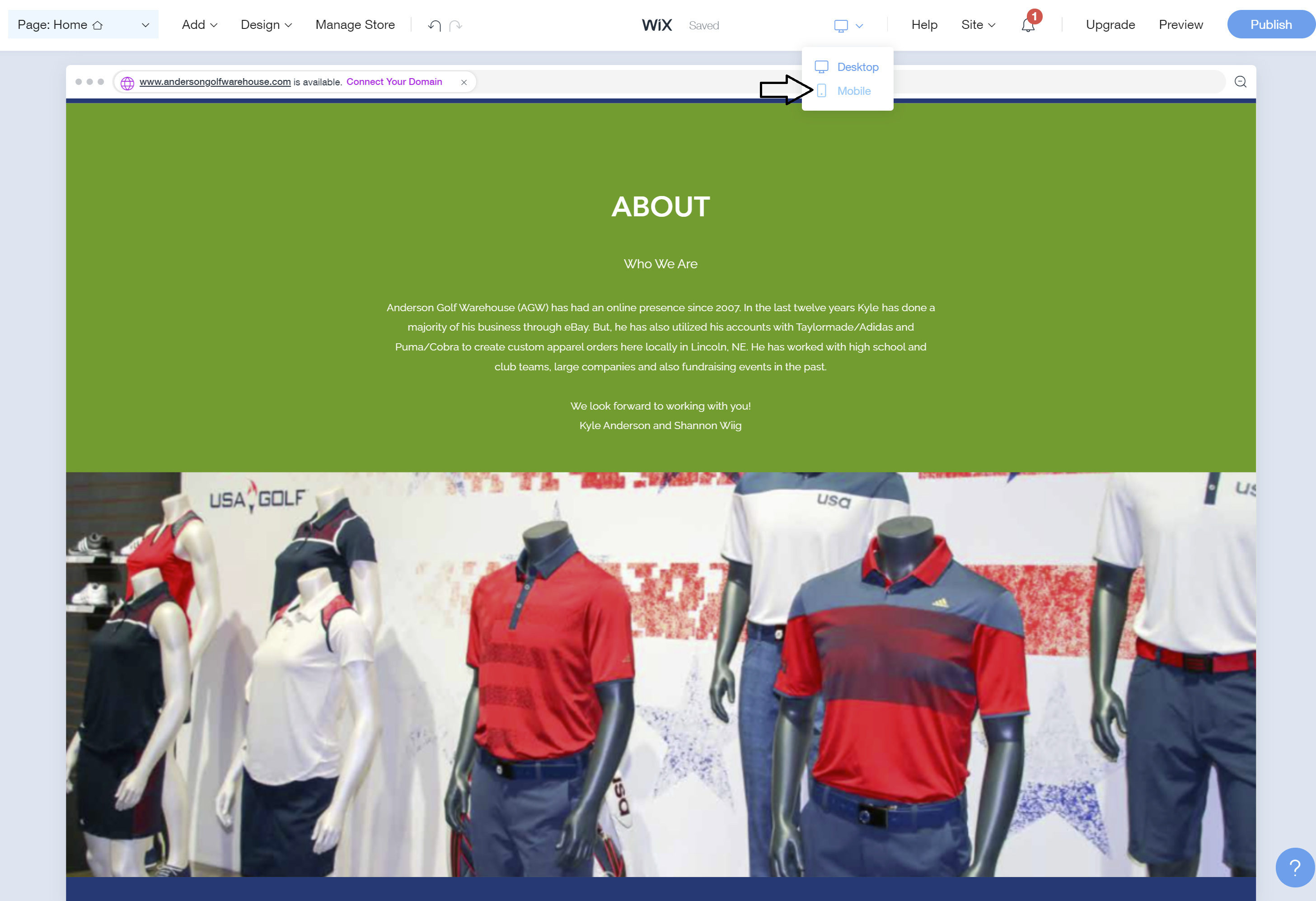
At the top, hover over the computer icon and click the mobile view icon.

Step 3
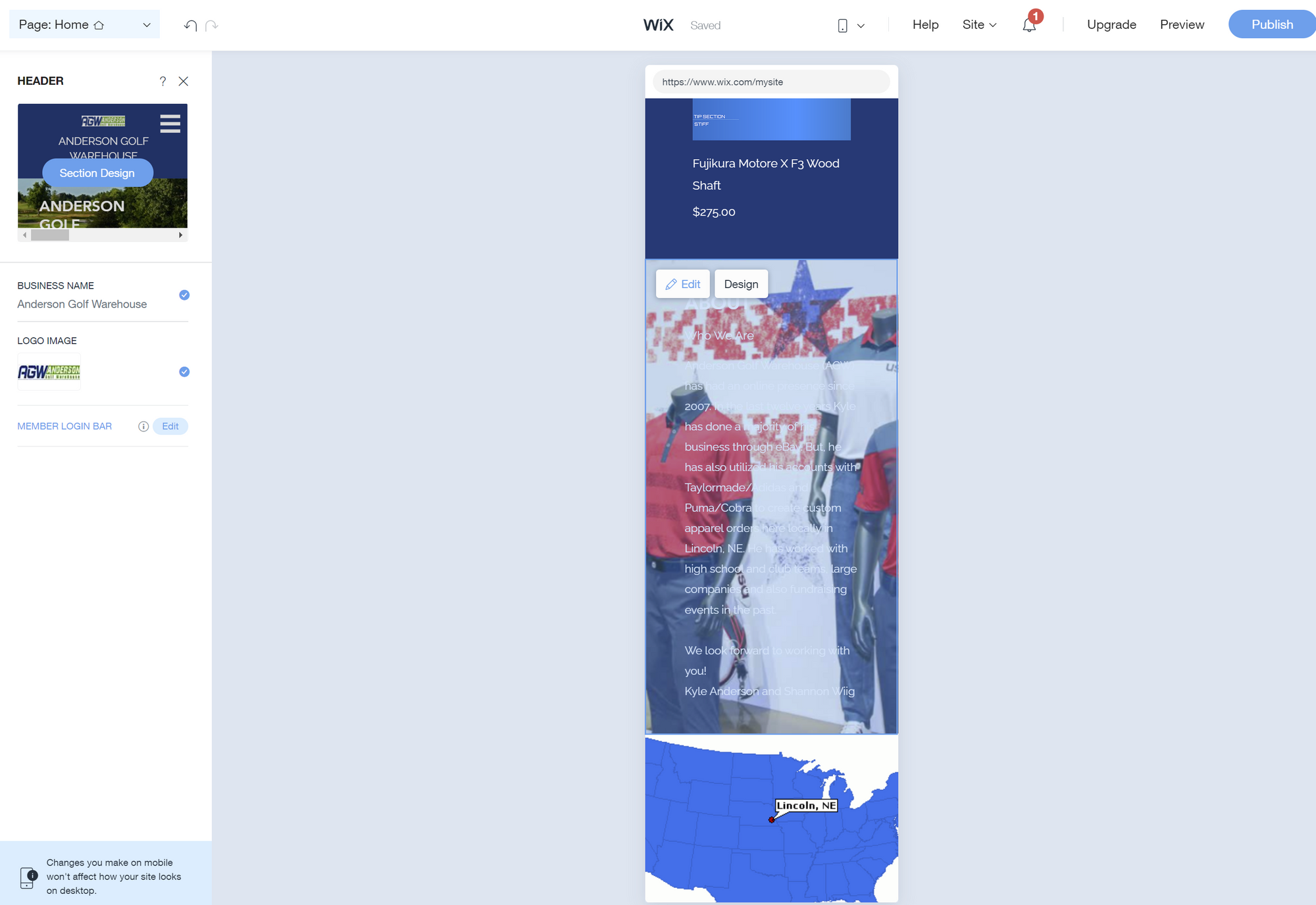
Check it out - even though the desktop view shows the legible text with a green backgroud, the mobile view is barely legible over the background - this look is not recommended. Hover over the section with the issue and click edit.

Step 4
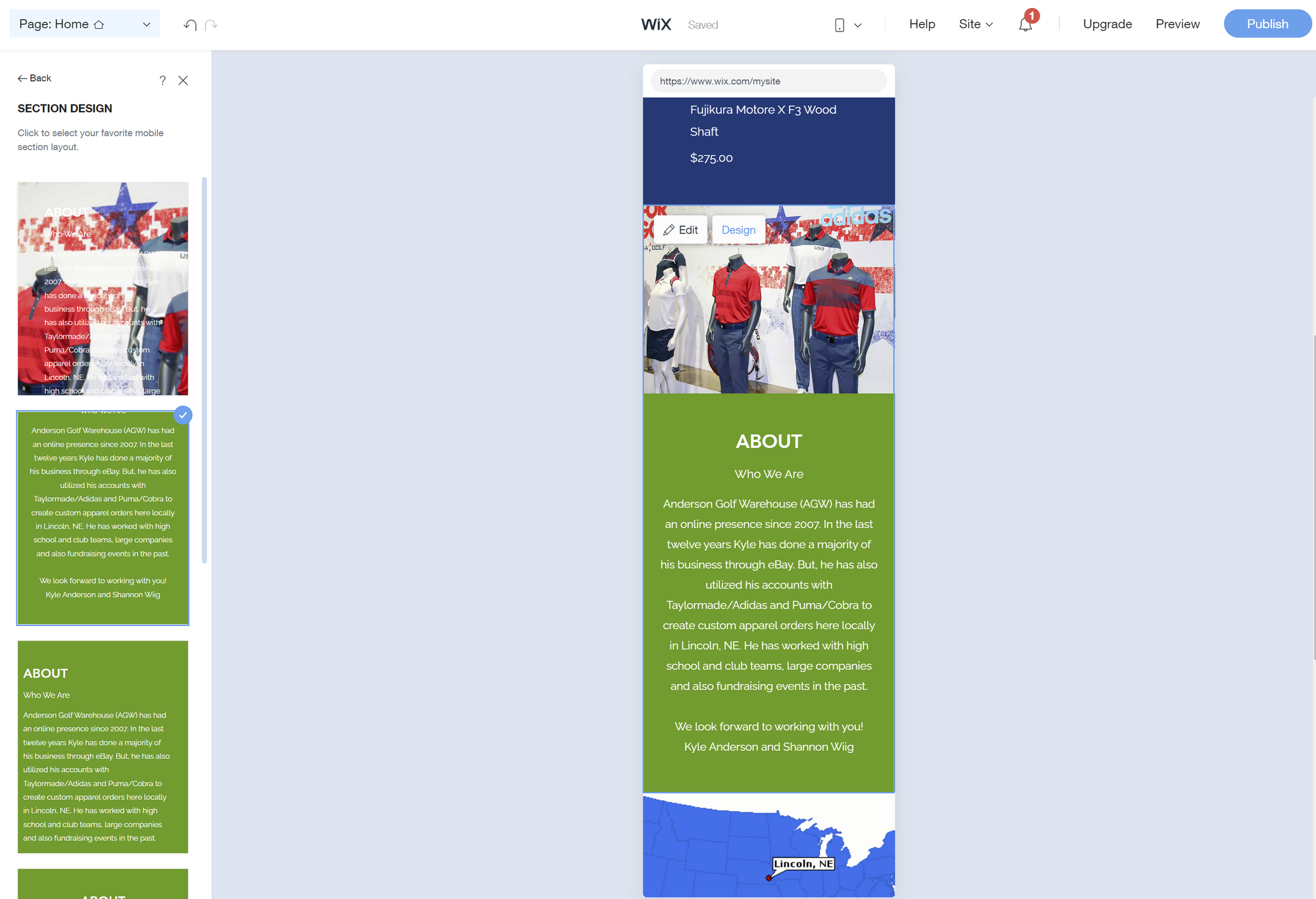
Choose the view that fits your mobile flow best - in this case, we chose the option with the photo on the top since the section before it was already a solid content section.
After that, it's either autosaved (if you want to keep it unpublished) or hit Publish at the top right to make it live.

That's it! Mobile view will always have some issues, so it's best practice to check mobile view before you publish any new page in Wix ADI (or any other Wix editor). Here's a good recap on what Wix ADI is, if you're still considering your website building options:
Need more help with mobile view? We're happy to help! Shoot us a text and we'll jump right on it.











Member discussion